What is Contentful?
Contentful is a headless CMS that allows the user to create and manage omnichannel digital experiences. What this means is that, essentially, it allows you to focus your attention on the content, and have that content accessible from any number of devices and/or channels.
It is a back-end content management system that decouples the content “body” from the presentation layer “head.” The content is then delivered via APIs for an absolutely seamless display across multiple devices.
Pretty neat, right? There’s actually a whole lot more to leveraging Headless CMS.

Other Headless CMS Benefits
The decoupling of the content from the front-end allows the user to create componentized websites without having to store any layout or design logic,
Absolute flexibility through separating the content from the delivery technology means that you can switch content providers quite easily, and choose whichever front-end framework(s) you need to render your site with.
Contentful/Headless CMS allows a great amount of scalability. There is no downtime needed to upgrade and/or customise your website- which is great for businesses that want quick changes implemented.
Better performance by using modern frontend technologies will have your site functioning at a higher pace, and
Headless CMS reduces overall stress, due to the user not having to manage their own servers or updates and can greatly reduce hosting costs.
A Contentful Case Study
You will remember that we set up Algolia for a client, as we detailed in one of our earlier case studies. Our client was very satisfied with the results we achieved for them with Algolia, but we decided to take it a step further with their content.
Algolia had been set up to allow visitors to search for events, accommodation, tours, and more. But as this data was in "Algolia land", Contentful had no idea it even existed, and could not work with the Algolia data to curate select items from their data source.
We needed a solution that allowed the content editor to find the curated items in Algolia's dataset and get them to the website front-end. Enter Contentful!
We decided to check out Contentful Apps, these apps are built upon the Contentful App Framework and allow the user’s app to customise certain features within Contentful to fit around their specific needs and workflows. This essentially allows the user to connect to external data sources or even display extra information and analytics about a page and its usage. In short, exactly what our client needed to take their online content and presence to the next level!
So how did Contentful provide the exact solution our clients needed, and what exactly is so great about it?
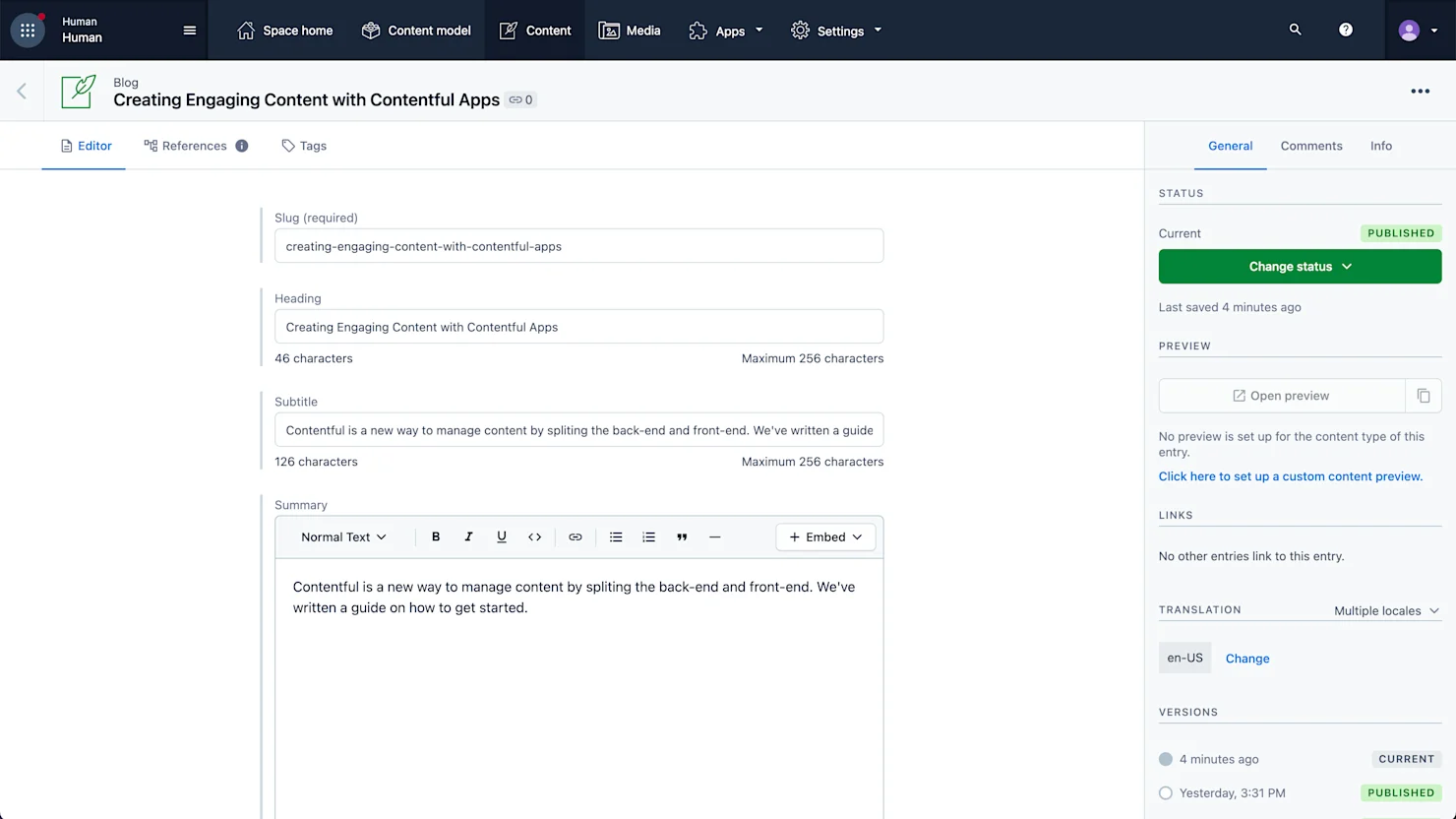
Contentful creates an immersive editing experience. This simplifies the process of editing hugely for our clients, allowing them to easily select events and make changes without having to go through multiple backend programs.
The Contentful App matches the same UI styling and flow as all other areas of the CMS and incorporates a number of different features such as:
Adding and removing items from Algolia (the external data source),
Dragging and dropping the items into a preferred sort order, and
Allowing for the searching through Algolia for certain content types, locations, texts, or event dates.
This comprehensive suite of services not only makes editing so much easier for the user, it improves website performance and reduces additional API requests on external data sources.

Thanks to the Contentful Apps we were able to offer our client an absolutely seamless editing experience, utilising all the benefits of our headless CMS and indexing partners whilst simultaneously improving the performance and overall experience for their visitors.
If this sounds like something you’re interested in, whether it's getting started creating Contentful Apps or just having a chat about how we helped our client don’t hesitate to reach out to us! Let’s see how we can help you create a unified editing experience to take your business to the next level.
If you want to learn more about the App Framework, check out Contentful's handy course here.
Thinking of creating your own Contentful App?
If you want to read more about creating a Contentful app then we've included a 'getting started" guide below.
First thing’s first, Contentful has very helpfully created a CLI to get you started. This CLI includes everything that you may need to get your App started, as well as a bunch of other super helpful tips and commands. Find that here.
Alternatively, there is also a create introduction video that walks you through the process of creating a simple application here.
Getting Your App Started
The (very) basic rundown of the steps you need to take to get your App started are as follows:
Input your application,
Create an AppDefinition. If you don’t know what this is all good, the CLI will guide you through it all,
Run the sample app. This starts the development server and will guide you through installing your app into your Contentful space environment.
Great, now you have a local development server! Wasn’t that easy? Now it’s time to check it out in the Contentful editor. Head over to Apps, and you should see your newly created App under “installed”.
Getting your App into a Page
Now that your sample App is successfully up and running it’s time to add a Content Model. A Content Model is the building block for what defines a pages’ content structure.
Head over to Content Model and select the model you’d like your new App to appear in.
Within your selected Content Model add a new field and set this to an object. In this case we’ve used a JSON object.
Add the rest of the details as usual, such as Name/Field ID etc, and then set the Appearance to your newly created App:
Now you’re on your way!
To keep you company on your journey, here are some of our top tips and key insights from a team who’s been through this process many times:
What’s the difference between Page, Field, Entry and Editor?
These are all core parts of what your App is. We wanted our App to run as part of an existing editor screen so our starting point was Field. If your App is an entire page and has its own dedicated Navigation item you would use Page. Entry Editor is the whole editor area, excluding the Sidebar.
How do we know what form types to use, and what they look like?
You may see some reference to Forma 36 in Contentful's docs, this is their open source design system that allows you to create UI's that match the same experience from Contentful itself.
We recommend checking out the Forma 36 storybook link (here) to help figure out what components you may need and what their defined props are. Such a time-saver!
Can we use certain NPM packages within the App?
You sure can!
Can you include custom CSS in the App?
Of course! If there are aspects outside of Forma 36 that you want to customise, or if there are even aspects within the design system itself that you want to overwrite you can definitely do this.
Good luck on your journey! And remember, if you’ve got any questions at all about this case study, or how we can take your business to the next level just reach out!
