The challenge
Our client offered good-quality dresses that can be custom-fit to your needs. Customisation is their core differentiator to companies like ASOS and The Iconic. If the experience of customising isn’t strong, then the key product fails - the online experience is as important as the product itself. Hello Human was engaged to re-build the current e-commerce platform and re-imagine creating dresses from the current manual process, to an easy, self-managed way.
As part of a larger e-commerce project, we knew that the customisation part of the order flow would need to be robust. Before this project, dress combinations were manually created in e-commerce software Spree. Each product was a labour-intensive task and prone to human error as every variation had to be created by a developer. Who would want to input millions of combinations of dresses?

Unpicking the dress-making process
We organised meetings with key members of the business divisions, all the way from dress design through merchandising (how products are sold online), eventually encompassing manufacturing and customer support. We produced a comprehensive system map, which detailed each stage of the design from production to delivery. This birds-eye view helped us to identify key opportunities for improvement and automation.
By understanding these areas of the business, we were able to come up with an approach to build a new dress platform that would cater for each area of the business whilst still delivering a high-quality customer experience to end-users.
All aboard the infinite combination engine
Having 16 million customisations, the technology we built had to theoretically cater for an infinite amount of options. Fashion is fast, seasonal and ever-changing.
To handle combinations, each customer-facing product was comprised of various 3D renders, manually exported as PNG images. When the customer selected a style or colour, the engine would work out what renders were required and then combine and overlay them in an order relative to the parts. This overlaying was completed in the cloud using an AWS (Amazon Web Services) Lambda function. Once the combination was generated, it was stored in Amazon S3 storage so next time a customer selects that combination, they would receive the already generated preview.
This approach created a strong loop where performance was exponential over time. The more you used the engine, the more combinations were generated.
Additionally, to improve performance and load times, each dress image was compressed using custom PNG8 scripts and for supported browsers WebP. In some cases, this reduced the 4k dress image from 1.4MB to around 200-300kb and helped the dress selection page score a 100/100 in Google PageSpeed.

One of the results of this combination engine was a more efficient product creation. Previously, it would take 2-3 weeks and two developers to implement a product correctly in Spree and on the e-commerce site. This was reduced to less than a day and just one merchandiser.
Checking the visuals
Building a customisation platform is inherently difficult and has many different options for how we present these to the user. To make sure we were heading down the right path we designed and tested customisation concepts that we could then ‘stress test’ with the wider business and then feed into our usability testing sessions to gather end-user insights.
To design a fully customisable dress builder we had to review existing options in the market and what worked/what didn’t. We ran usability testing on current competitors and found that the wealth of available options was overwhelming. In short, it was very easy to make a very ugly dress/pair of shoes/suit.
Paring back for stylish simplicity
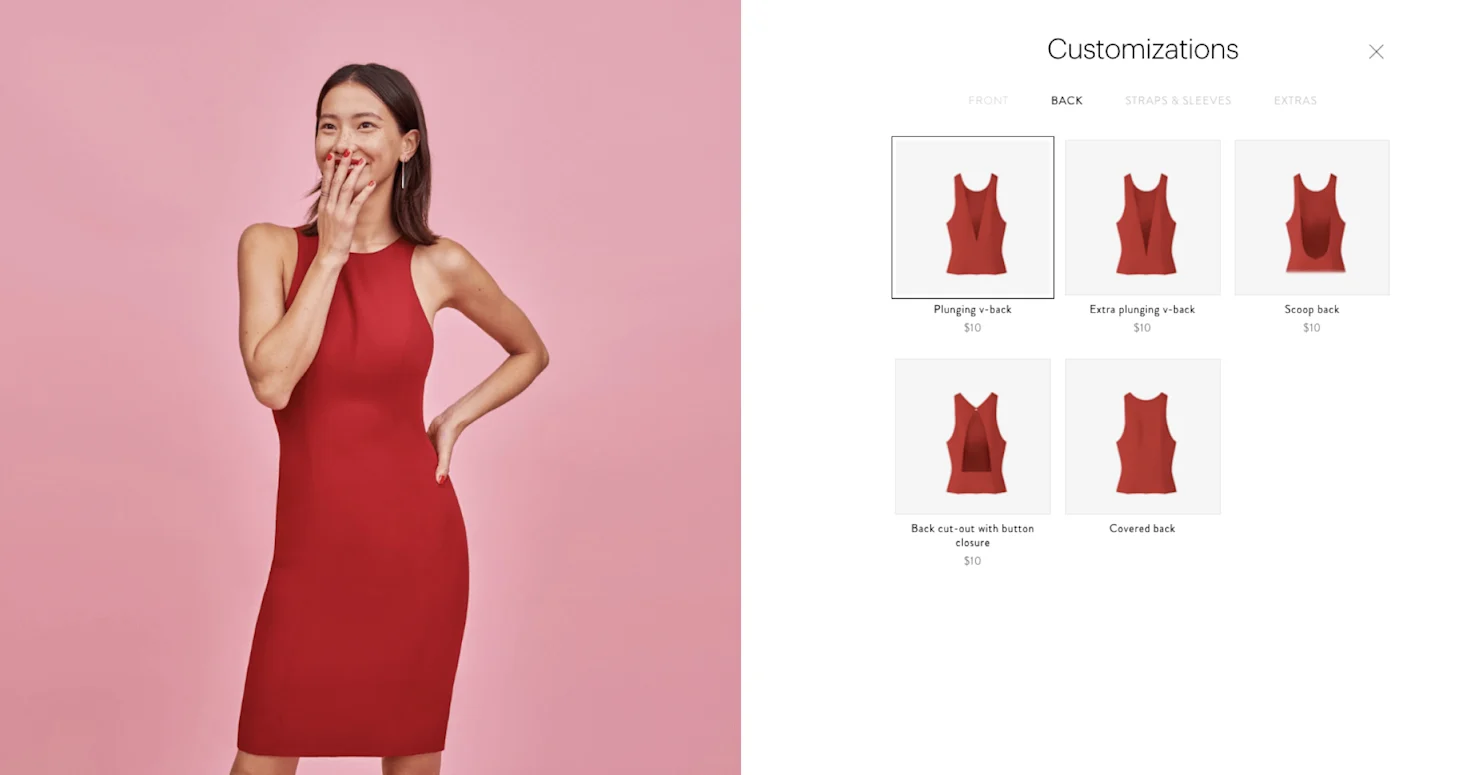
Working with the merchandising team, we designed the customisation experience so that the customer would be shielded from the complexity of building the perfect dress. With a customisation platform that previously catered for 65 million combinations, this was no easy task and involved numerous rounds of design/testing/review.
The design switched from a linear process, e.g. you must select a top, then a skirt etc., to a more fluid process where the customer could change any item they wanted, in no particular order. To do this the design team had to work with the dress designers, merchandisers and manufacturing to ensure that each part was compatible with one another and implemented correctly in the admin.
Within the customisation experience, starting with a ‘base’ dress with an on-body photo of a real model, the customer could get a better understanding of how the dress looked and flowed on a real person. They could then customise the options they wanted to change, whether it be the straps, neckline or adding a hem on the skirt. Offering the rendered visualisation at that point meant they could see the final product but still reference the base photo if needed.
We found that customers were customising more confidently and frequently with this new approach. When the customer ordered, they returned less due to fewer incompatibilities and order errors from the new robust dynamic solution.
The wrap-up
Both the customer and the business benefit from using modern technologies, React created robustness for the business and flexibility for the customer. Making internal workflows more efficient as part of the customisation engine is a great byproduct of an implementation that will stand the test of time.
Want to read more?
Check out some of our other case studies
Future proofing e-commerce
Custom content creation should be in the hands of your editors, not just the developers. Learn how we enabled editors to create and update content and layou in a super easy, streamlined way