With the initial research completed and your insights generated, even if only at a high level, it’s now time for some ideation. This is where you can finally let your creative solution-making ideas flow.
Kick-off with a research showcase
These sessions are always worth kicking off with a research showcase, a time to share what you have discovered, what things work, and what don’t.
It’s always worth pulling a few short snippets out of your interviews here; editing a quote from a video is worth the time and effort to give your findings the impact they deserve.
Once you’ve given everyone time to digest and probably some coffee and snacks, it’s time for creative problem-solving. We recommend running a Crazy-8’s sketching session. This is where you get the key stakeholders and Domain Knowledge Experts into a room, pick one of your main problems and then draw as many different solutions to that problem as possible.

The key to this workshop isn’t to get the exact solution but to get people into the mindset of developing solutions for the customer (or end-user) based on the research and insights that have already been shared. It can help break people out of the mindset of just “building” a solution without considering whether it solves the core needs of the people using it.
Concept Design & Prototyping
Creating a “vision” of the future is a great way to help Stakeholders see how a system can evolve from its current state to one that meets or exceeds your users’ expectations. It’s also a great way to test if your solution would work as early as possible before any production code is written.

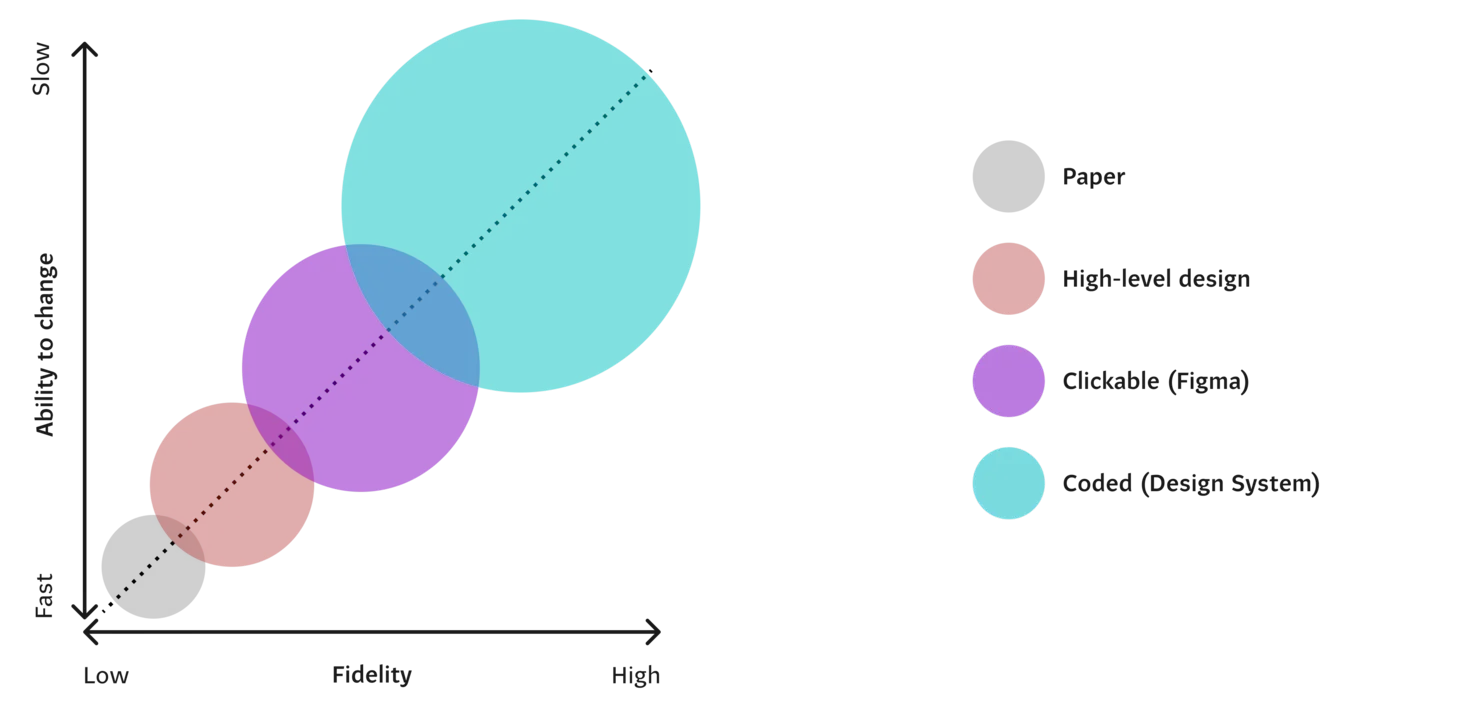
The depth of the research conducted, the timeframe and the requirements of the solution will determine what fidelity of prototype you will need to create:
Low Fidelity - Paper prototypes:
Great for testing workflow changes or creating quick UI mockups on the fly
Medium Fidelity - Figma prototypes:
Great for when you need to test more specific user journeys or system flows
High Fidelity - Coded prototypes:
Great for when you need to test specific inputs or for usability testing
Generally, we recommend utilising all of the above types of prototyping during the lifecycle of a project, starting with paper and working your way down to a coded prototype or Proof Of Concept.

Creating tomorrow’s livestock provenance / supply chain
Design systems and future-state mock APIs to test livestock traceability of tomorrow.
Validate your prototypes
Getting your prototypes validated with real users is critical to ensuring you are on the right path; you might think you have the best solution, but it’s only when it gets in the hands of someone who would be using it that you might realise it doesn’t align with their mental models or ways of working.
Again, there are several ways to validate a prototype; it is always preferable to test them in person. However, if that is impossible or the timeframe doesn't permit, you can conduct remote validation via standard tools like Google Meet or MS Teams.
We had to test with one of our clients during the global pandemic, so we created a clickable prototype in Figma, shared the URL, and did a screen share via Microsoft Teams. It might not be perfect, but some testing is better than none.

Get that Design System rolling

A design system is a great way to streamline product development, ensure a unified user experience, and simplify updating and scaling products.
Many large organisations, including tech giants like Apple (with its Human Interface Guidelines), Google (Material Design), and IBM (Carbon Design System), utilise design systems to maintain consistency and efficiency in their product design processes.
Essentially, a design system is a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications. It's crucial for maintaining consistency and coherence across a company's products and services.
Where to start
There are many resources on how to get started with your design system. In fact, we’ve written one ourselves:

Transforming design capabilities and business with powerful design systems
Increase efficiencies, consistency and overall product satisfaction
But here are some other handy guides to getting started:
Alternatively, if you’re strapped for time or cash and don’t want to build your own, we recommend checking out UntitledUI, which has a starter design system with all the components and layouts you could ever need: https://www.untitledui.com/
Measure Value & Risk before starting
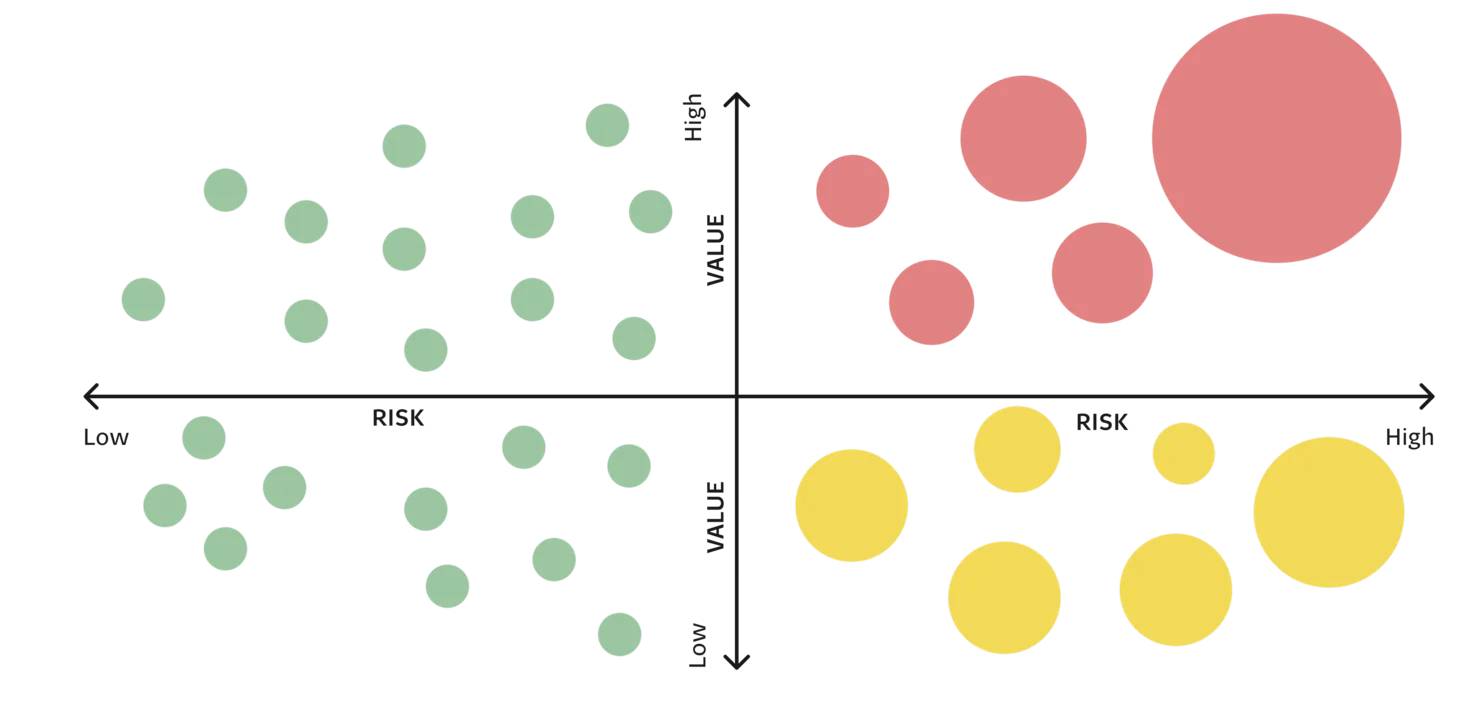
Any ideas or solutions uncovered during the test and validation phase can be fed into a wider backlog for future development stages. This is when we would run a “Value” session to help define a feature's risk, why it should be built and what problems it's trying to solve.
You can then use this to form a risk vs value matrix to assist in future backlog grooming and prioritisation sessions.